Communications Studio I: Understanding Form & Context
Explain in clear visual and verbal language what you’ve learned about [a magazines] publication and web site, its content, context, and grid system.
For this project, my group (Bon Bhakdibhumi, Zimmy Kang, and Maggie Ma) were assigned Out Magazine to analyze the formal qualities and context of the publication and website. By looking into how the visual elements and text tie into the overarching message of the magazine, this project serves to gain a deeper understanding of how information and content can be intentionally organized to communicate an effective publication/site.
In class, we took a glance at a few different design examples and opened up a conversation on how to approach analyzing designs. There were a few critical questions that stood out:
Where do you “enter” this work? (What first captures your attention?)
What colors stand out from the rest of the colors in the composition? Why?
How can an effective layout increase or decrease frequency of use/readability?
Why might certain types of design samples (books, album covers, etc.) be more similar than others? What does this communicate about the content or object?
Introduction to Grid Systems
In class, we were first introduced into analyzing grid systems and the formal qualities of a spread. We first identified the basic terms or elements of a grid system in class.



Out Magazine | Exploring Structure & Content
Before we began looking into the magazine, we split up into a print team and website team to study Out. On the website team, Bon and I divided up the task by different categories featured on their site.
As we began studying the Out website, we had a few considerations in mind:
How is the content organized? By most recent updates/editions? Categories?
What theme is conveyed by the visual elements?
What “grabs my attention” or stands out the most? Colors? Text?
How does the website layout compare to the print layout?
To see our group Figma board, click here!
Analyzing Web Grid System
Note: sorry for the bright & ugly colors (they are for identifiable purposes)


Side Bar Navigation & Main


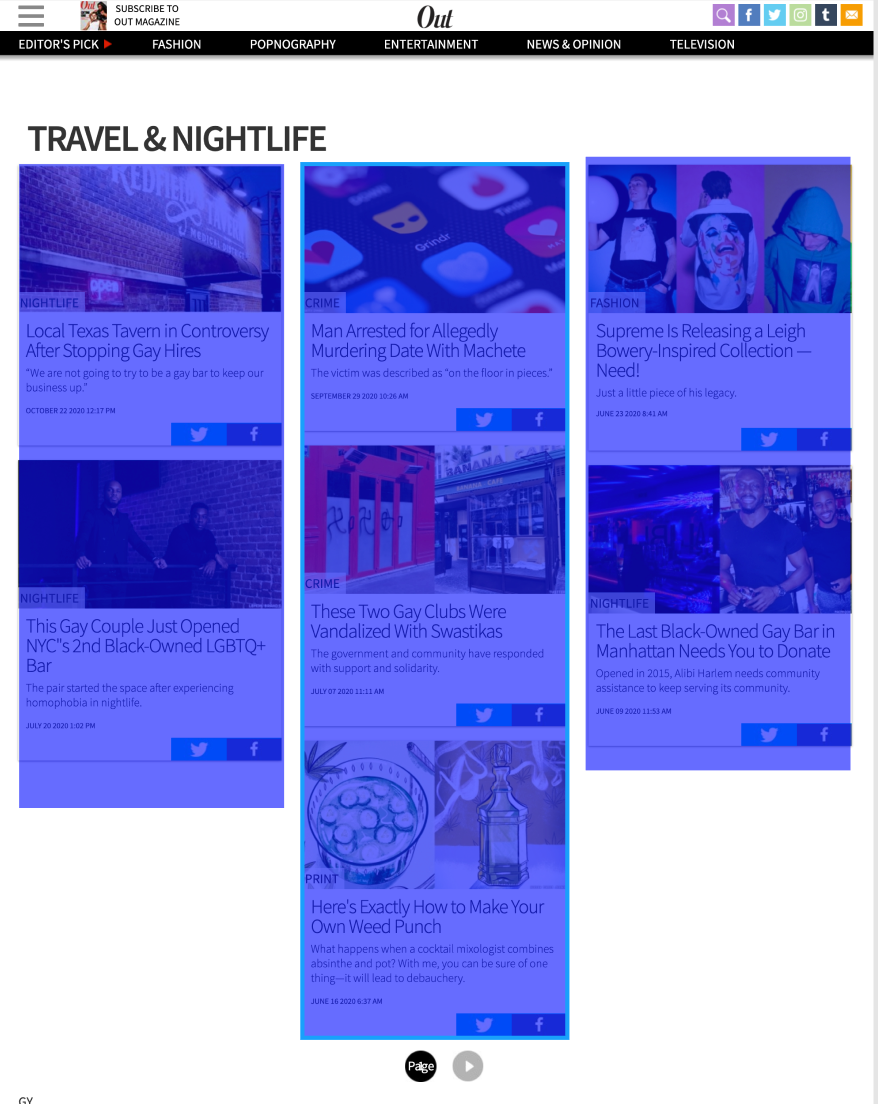
Category Pages from Side Bar



The gutters for the categories were consistent vertically, although the the horizontal spacing was different for each column. This could contribute to the modern and casual essence of the magazine brand as the spacing of different posts/articles almost feels a bit like social media (continuously updating & scrolling).



The body text is split into 3 columns of different lengths. Each of these columns all fall under the same category, although some pages have additional introduction text at the top (see Lifestyle page).




I noticed that there was a much larger ratio of images in comparison to text on the page. The subject matter of the images is most often people, conveying a sense of humanness while showing representation and diversity to appeal to Out’s target audience.

Each of the stories or articles first allows the reader to see who the article is about — a top priority for a magazine dedicated to the LGBTQ+ community. With a magazine covering news and information with LGBTQ+ content, Out places a heavier focus on the people who are featured in their articles and stories in order to build a deeper connection with its audience and its content.
Research & Exploration | Connecting Content & Context
As a team, we all looked into the background and history of Out in order to understand the relationship between the content and context of the magazine. After putting together research and doing individual analysis, our team compiled our findings into a rough collaborative slide deck.
Moving forward, we’re interested in looking into a few different areas of focus or development that we have yet to explore:
- How does this magazine translate on a mobile platform?
- How do the web layouts compare to the print layouts? Similarities and differences?
- How does the form convey or organize the content? How does the content relate to the overarching context of the magazine brand?
- Why is are the web compositions vertically consistent but not horizontally consistent?
Presentation | Developing Our Narrative
After our research, we started compiling information that we felt was the most helpful for understanding Out magazine’s brand and message. We decided that the best flow of our presentation would move from context → content → form. We readjusted these categories into narrative, content, and visual system.
We first set a style guide so the visual aesthetic of our slides would be consistent. The theme of our presentation was drawn from Out’s visual style and essence.

To add to our analysis, I also took a look at the mobile app is developed and organized for the magazine. Because the print magazine and website were so drastically different, I felt like studying the app was worthwhile in order to draw any similarities or differences across platforms.



The app also didn’t have a set grid system across all pages, and the main page was a one column layout. However, I did notice a similar pattern in the heavy image over text ratio that was present on all the categories/pages of the app. This continued effort to keep the image the largest part of the composition in print, web, and app showed the magazine’s emphasis on audience connection and representation.
Feedback
After presenting in class, we received feedback focused on the clarity, pacing, and visual aesthetics of our presentation and slides.


Moving forward, we prioritized clarity with the presentation as that seemed to be the most common feedback, particularly for the web portion of the presentation.
Student feedback:
- Overall nice use of pink (as long as it’s not overdone)
- Pacing in the presentation could be adjusted slightly (spend more time on the intro slides of the magazine adjectives)
- The website portion of the visual system slides could handle the information in a more informative and effective way
Our main adjustments:
- Trim down the web portion of the presentation; it’s too packed with redundant content and the dichotomy of the web pages is confusing
- Readjust the macro perspective to show better readability; guide the reader through each part of the content analysis
- Condense dialogue in unnecessary areas and focus on the content that is relevant to our “message”
To help condense the website slides and create a more effective/informative layout, we narrowed down the extent of the grid analysis and reduced the website screenshot to one per slide.


We also went through and added more depth to the mobile app analysis so it could provide a more cohesive conclusion during the platform comparison.


After making these corrections, we met with Vicki one last time to run through our presentation to receive feedback on our changes.

It seemed that we still had a bit more work to do on the web portion to clarify the content we are presenting, as well as readjusting some other parts to better flow with the dialogue. Moving forward, we also plan to readjust the scale of different parts of the presentation for better readability.
For our final adjustments, we prioritized clarity of the presentation. We decided to condense the web portion to increase visibility of the content, as well as taking out the slides with a dichotomy of screenshots in order to allow the viewer to focus on just one. We also adjusted the scale of images and implemented scrolling gifs to give the viewers a better grasp of the web features and experience.
Final Presentation
Self Reflection
The final presentation overall went pretty well! Our script was a little long, but we wanted to clarify and support our conversation with descriptive and intentional dialogue so we could make sure our presentation communicates Out magazine’s overall message.
I think overall my group spent a lot of time on the initial planning stages and widespread exploration/research, but this ultimately gave us a lot of flexibility when building and refining our presentation. From the very start, we knew we wanted to create a presentation that was true to Out magazine’s brand and narrative, so I’m really glad we were able to start with a concept and build on it by moving from context to content to form in our presentation.
Overall, I think what I learned the most about was the importance of clarity in presenting when given a certain time frame (7 minutes). We started out with a very broad exploration, which meant that we had already looked into most of the analysis and research from the very beginning, but we found ourselves having to cut down/reduce content to ensure that we were presenting only relevant content. As we spent a lot of time thinking about how we could reorganize the web content on our slides, receiving feedback from other viewers on how they perceive our presentation was crucial to our iterative process.
Having all the information does not necessarily mean that the presentation will be informative, so I felt that the biggest push during this project was making sure that our presentation was communicative and relevant to the overarching brand of Out magazine.
